
Mobile App Testing involves analyzing mobile apps for functionality, usability, visual appeal, and consistency across multiple mobile devices. It helps ensure an optimal user experience, irrespective of the device used to access the app.
Analyze mobile apps for functionality, usability, visual appeal, and consistency across thousands of real iOS and Android devices. Real devices with real OS – latest and legacy. Get Started Free.
Here’s what you need to know to understand mobile app testing, how to do it right, and its significance for developers and teams trying to build more device-agnostic mobile apps.
As the term suggests, Mobile App Testing refers to the process of validating a mobile app (Android or iOS) for its functionality and usability before it is released publicly. Testing mobile apps help verify whether the app meets the expected technical and business requirements.
For successful mobile app testing, teams need to test apps across numerous screen resolutions, operating system versions, and distinct network bandwidths. This helps ensure that the app performs flawlessly across numerous device configurations when released publicly.
At a high level, testing mobile apps includes the following:
The ultimate goal of developing mobile apps is to increase business outreach to more users across the globe. However, users are unlikely to use the app if it is faulty or difficult to use. Naturally, no businesses would like their customers to uninstall their apps and switch to a competitor.
If mobile apps are not thoroughly tested, there are high chances of users encountering critical bugs on their device that may lead to a bad user experience, particularly for new users. Bear in mind that first impressions are extremely critical for the success of any mobile app. Any unexpected app crash or functionality bug can lead to immediate uninstallation of that app. This also results in the loss of potential customers and revenue.
Listed below are some key stats that prove why mobile app testing matters:
There are 9000+ distinct mobile devices and end-users in the real world can install and use the app on any device. Needless to say, the app needs to be optimized enough for that particular device to be able to run smoothly.
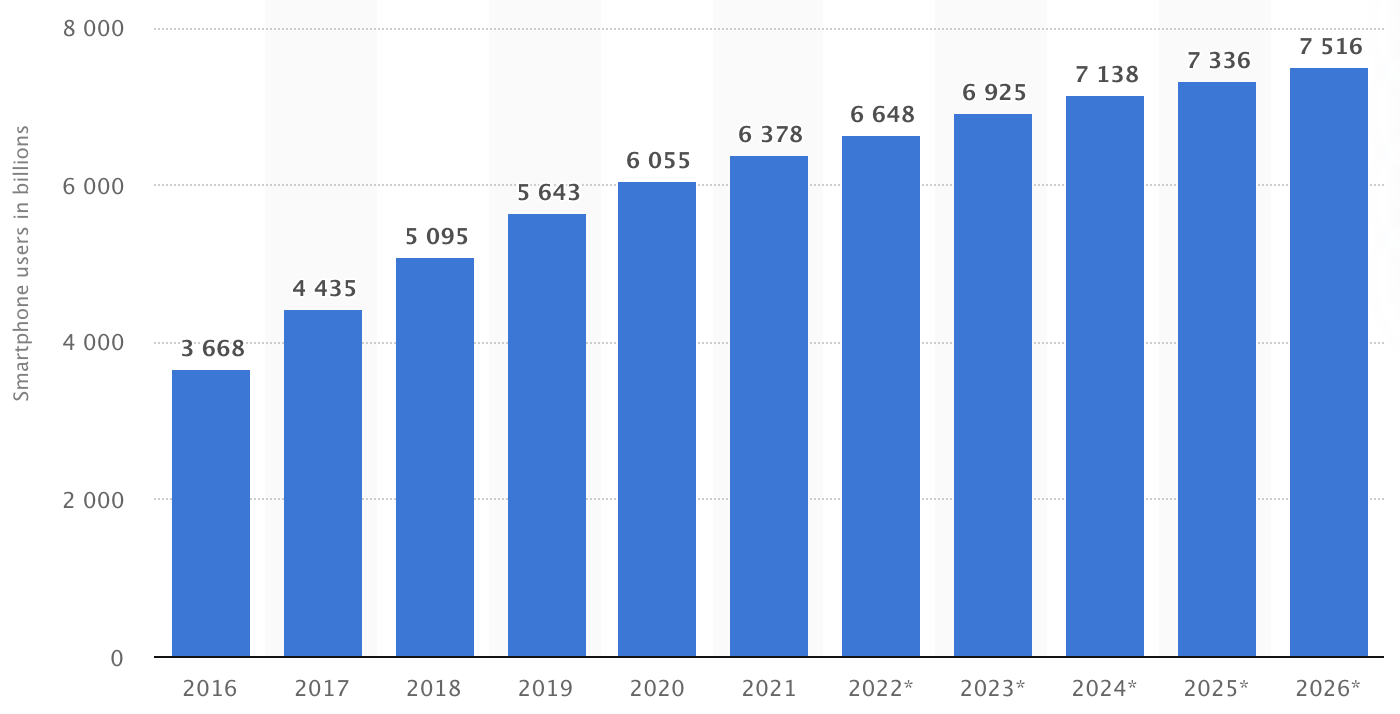
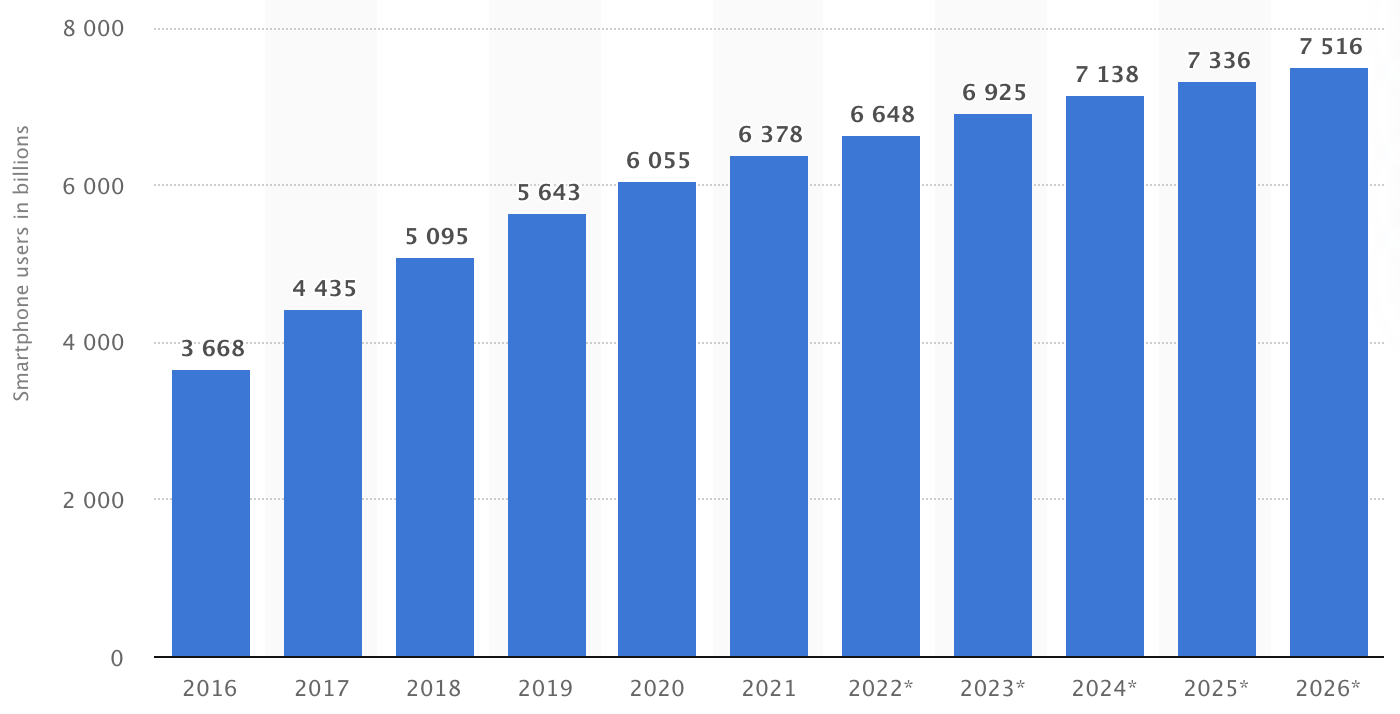
The constant proliferation of smartphones has led to an increased usage of mobile devices. The number of mobile users across the globe is expected to hit 7.5 billion by 2026. That’s twice the growth when compared to 3.6 billion smartphone users in 2016.
The numbers clearly indicate the significant growth in the usage of mobile devices in the near future. The growth of mobile devices will also foster the development of advanced mobile apps aimed at making business services more accessible. Naturally, businesses will need to ensure that their mobile apps are optimized and future-ready for advanced smartphones. This can be achieved only by testing and optimizing apps on the latest mobile devices.

Mobile app testing helps validate the appearance, performance, and functionality of apps across multiple devices. Optimizing apps for mobile-OS combinations popular among the target audience helps the app provide a seamless user experience, irrespective of device or OS. It helps deliver a robust and customer-centric experience for new users. In a nutshell, the better the user experience, the higher the probability of increased outreach.
Mobile applications are specifically designed and developed for operating on mobile devices. On the other hand, web applications are software applications that reside on web servers and are accessed through web browsers.
Web apps and mobile apps differ significantly in terms of how they are built. Moreover, users’ way of interacting with them also differs as mobile users use gestures like scrolling, pinch, and zoom on their touch screen mobiles. Naturally, the methods to test both differ as well.
At a high level, mobile app testing refers to testing an app across numerous mobile devices whereas web app testing focuses on validating the appearance and functionality of websites across multiple browsers.

At a high level, mobile apps are categorized into three types:
Mobile web apps are responsive versions of websites that are wrapped in a web view or directly viewed through mobile browsers. They can work on any mobile operating system or mobile device. They are also known as Progressive Web Apps.
Native apps are developed specifically for mobile devices and their operating systems. As native apps are developed using specific SDKs they offer a more reliable, faster, and intuitive user experience.
Hybrid apps are a combination of native and mobile web apps that are deployed in native containers. Hybrid apps are developed using a mixture of web technologies and native APIs. They are economical and can be developed more quickly as compared to native apps.
Prior to getting started with mobile app testing, it is vital for teams to analyze their current audience on their platform. Analyzing the current audience helps evaluate the following:
Once the required research is done, teams can start testing apps by preparing a list of device-OS combinations to test on priority. Teams can either run tests via an on-premise mobile device lab or opt for a cloud-based platform like BrowserStack that offers a real device cloud for testing mobile apps in real user conditions.
BrowserStack’s infrastructure supports both manual and automated app testing. This means once can either choose to test their apps manually on selected Android or iOS devices or leverage automation frameworks like Appium to run automated app tests across devices.
To run manual app tests on selected real devices, follow the steps below:
Refer to this detailed guide to learn more about how to test mobile apps manually using BrowserStack in detail.
Testing on on-premise device labs becomes quite tedious at times as it demands constant updates of handsets and OS versions at regular intervals. Moreover, it requires huge investment for setting up an on-premise device lab which is not feasible for small and medium-scale organizations. All these challenges can be addressed by opting a cloud-based testing platform like BrowserStack.
Realistically, it is not possible to test every single feature of an app before releasing it. Due to high user expectations, developers have to release apps on restricted deadlines, which doesn’t allow them much time for all-encompassing QA operations in one go.
To with, identify the features that are most important to the app’s target audience. Common features that should take priority are UI, design, theme, security, and basic functionality.
For example, let’s consider an eCommerce app. The most important features would be the product catalog, the Cart, and the payment mechanism. These need to be tested first, and as comprehensively as possible given the timelines at hand.
To systematize the process, start the QA process with a structured plan that categorizes features in order of priority. If possible, ask a control group of potential users what they think matters most in the app being developed, and structure the test plan accordingly.
Then, test the app in real-world circumstances i.e. real mobile devices. If QAs are not asking themselves “how to test a mobile app on multiple devices”, they need to start doing so. Without real device testing, QAs may miss out on significant aspects of the user journey that must be tested on priority.
If possible, get the app tested by a few potential customers/users. Potential users can better detect issues/anomalies in the app’s workflow or design because they are the ones who will actually use it to accomplish day-to-day tasks.
Anyone who wants to release a successful, optimized mobile app performs mobile app testing. Typically, app development teams have a dedicated set of QAs who conduct mobile apps tests in each sprint. However, often non-QA stakeholders (developers, management, product owners, potential users) also participate in mobile app testing.
In fact, widespread participation in mobile app tests is quite beneficial, as it takes multiple perspectives into account. Product owners will be able to offer non-technical insights that QA managers cannot. Since a good app must be much more than just technically efficient, having people from different roles give opinions on app functionality will help it become a more well-rounded product likely to appeal to more users.
If you are not a coder and are wondering how to do mobile app testing, BrowserStack is the answer. You don’t have to know coding to make use of interactive cross-device testing tools. BrowserStack App Live, for instance, is also used by marketers and web designers, who are quickly testing apps for cross-device rendering and responsiveness.
Usually, QA teams execute test scenarios on multiple devices to make sure the build meets device compatibility benchmarks.
In a word, research. Start with analyzing your target audience for the app being developed. Get an in-depth understanding of those users’ geographic locations, preferred devices, operating systems, and general preferences. This will allow QAs to streamline their activities in order to tailor the app for users’ needs and expectations.
In order to make an informed decision specific to your target audience, refer to your traffic stats and combine those insights with our Test on The Right Mobile Devices report—which compiles device usage data in different markets.
The decision of which devices to test on is usually in the hands of Business and Marketing teams (or the client). Goals defined by these teams help focus the product/testing team’s efforts in areas that will be most rewarding with the least effort.
The following approaches can make mobile app testing more efficient, and can be considered part of a success-driven QA strategy:
To explore mobile app testing strategies in detail, have a look at our article on Strategies for efficient Mobile App Testing.
Simple. BrowserStack lets you test mobile apps on real mobile devices. As explained above, it is impossible to release a mobile without verifying its performance in real-world circumstances (real mobile devices). Instead of setting up, maintaining, and updating a massive on-premise device lab, teams, individual testers can simply log in to BrowserStack and access 3000+ real Android and iOS devices on the cloud for manual and automated testing.
Here’s a glimpse of BrowserStack’s app testing offerings:
An Interactive Mobile App Testing tool that offers instant, on-demand access to thousands of real Android and iOS devices on the cloud.
Here’s a list of features testers can leverage with App Live:
An Automated Mobile App Testing tool offers instant, on-demand access to thousands of real Android and iOS devices on the cloud.
Here’s a list of features testers can leverage with App Automate:
Test Mobile Apps on 2000+ Real Devices Contact us Get Started Free